Minęło kilka lat od kiedy HTML5 został zaproponowany jako nowy obowiązujący standard w internecie. Czas płynie, a producenci przeglądarek jakby tego nie zauważyli, ale w sumie żadna to niespodzianka, wszak zawsze implementacja standardów szła im jak po grudzie. Zapraszam do mojego podsumowania i porównania wsparcia HTML5 przez najpopularniejsze przeglądarki internetowe.

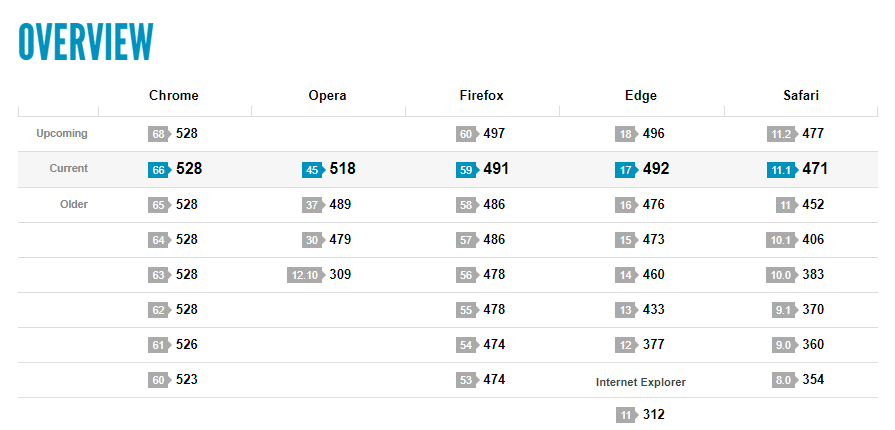
Przegląd aktualnych przeglądarek stawia sprawę jasno i lidera popularności kwalifikuje także jako tego z najlepszym wsparciem HTML5. Jednak jak głosi stare porzekadło: „Nie wszystko złoto, co się świeci”.
Opera
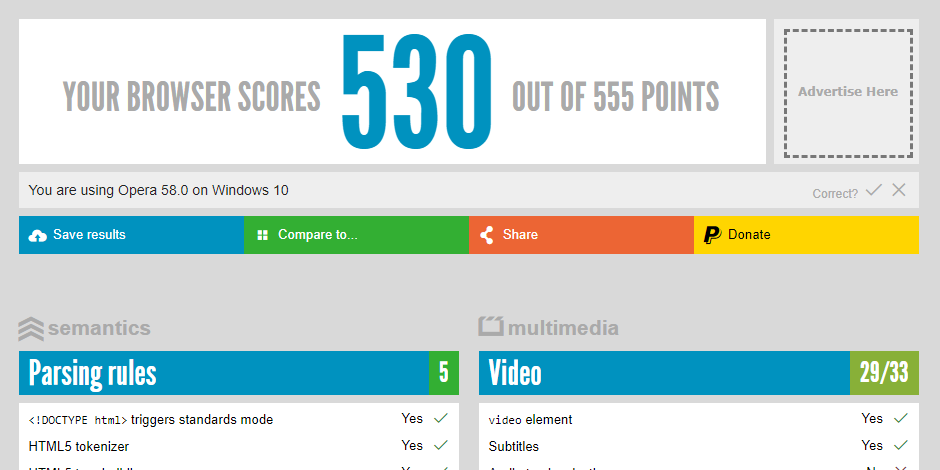
W moim porównaniu prym wiedzie, a jakże Opera! Choć ze starej przeglądarki pozostało niewiele to dalej norweska firma ma pomysł na swój produkt, a co najważniejsze użytkowników, gotowych z niego korzystać. Opera porzuciła stary sposób oznaczania wersji przeglądarki i poszła śladami Chrome i Firefoksa. Według wielu Opera straciła największy atut w postaci silnika Presto, kiedy zdecydowała się na używanie Blinka rozwijanego przez konkurenta. Te obawy były jednak przesadzone, ponieważ Opera dalej udostępnia szereg rozwiązań poszukiwanych przez świadomych użytkowników. Stabilna praca, blokowanie reklam czy w darmowy VPN są flagowym znakiem przeglądarki dla osób, które cenią bezpieczeństwo i prywatność w internecie. Choć udział Opery w rynku przeglądarek internetowych jest marginalny to wynik wsparcia HTML5 pozostaje imponujący. Opera 58 dla Windows 10 uzyskała na moim komputerze 530 punktów na 555 możliwych. Opera jest dostępna dla każdego bez dodatkowego wysiłku.

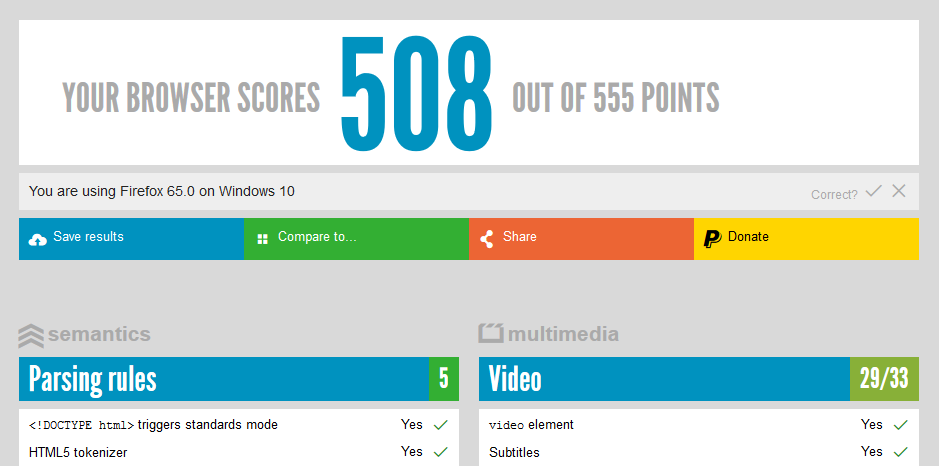
Firefox, który jest głównym rywalem Google Chrome nie ma . Firefox 65 dla Windows 10 zdobył tylko 508 punktów.
Chrome
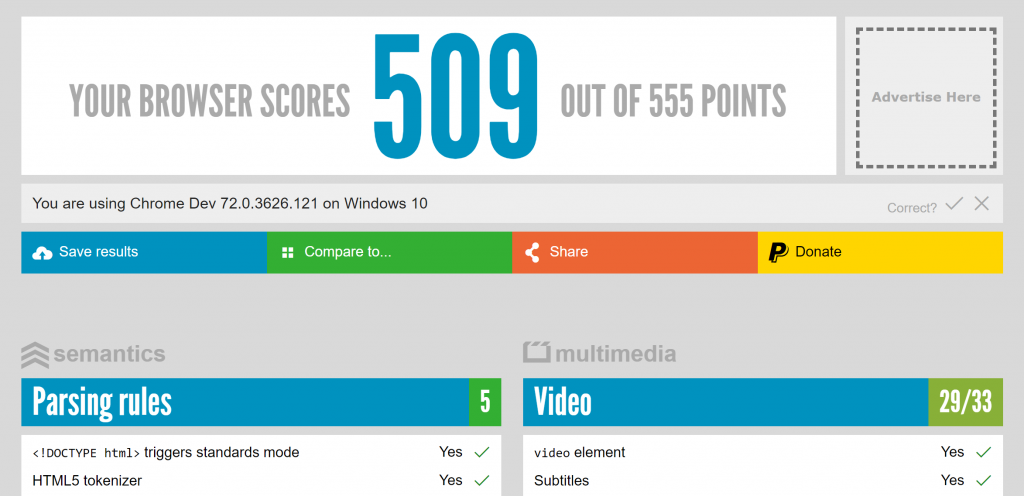
Przeglądarka od Google zawsze była dla mnie pierwszym wyborem, głównie ze względu intensywny rozwój narzędzi dla programistów, ale także szybkie wdrażanie istniejących standardów. Wszak pozycja lidera zobowiązuje. Jednak dokładny test pokazał pewne nieścisłości, ponieważ Chrome 72, którego używam uzyskał tylko 509 punktów w porównaniu z wersją 68 obecną w zestawieniu.
Dokładnie sprawdziłem jakie funkcje nie działają w mojej przeglądarce, a powinny względem poprzednich wersji. Ponieważ używam domyślnych ustawień i nie bawię się w żadne personalizacje, a już zdecydowanie włączanie i wyłączanie flag to taki stan nasuwa jedyną myśl.
Jedno naprawili, a drugie spier…!
W sumie wsparcie dla trybu pełnoekranowego działa teraz bez prefiksów. Istnieje również możliwość przechwytywania ekranu przeglądarki. Niestety działające wcześniej Web Cryptography API oraz Credential Management zwyczajnie przestały, a przynajmniej tak wynika z porówania. Podobnie Web Payments, Application Cache i Service Workers. Nie ma innego wyjaśnienia niż to, że ktoś tu

Firefox
Przeglądarka kojarzona z rudym listem ma wiele do udowodnienia. Zasadniczo jest jedynym konkurentem, który podejmuje nierówną walkę z Google Chrome. Mozilla od lat tłumaczy swoje działania dobrem użytkowników, a nie chęcią zysku. Niestety jakoś wspomniane działanie nie przekładają się znacząco na zmiany udziałów w rynku przeglądarek internetowych.
Firefox wspiera większość elementów i API jakie są dostępne w HTML5, podobnie pożądane przez programistów nowinki z ES6 oraz ES7. Generalnie Firefox 65 nie radzi sobie z nowymi i zmienionymi elementami oraz atrybutami. Podobnie wygląda kwestia niektórych części web komponentów, z którymi Opera i Chrome nie maja problemów. Pomijam wsparcie niektórych formatów audio i wideo, bo w tej materii wszyscy producenci mają swoje za paznokciami. Ostatecznie Firefox wypada dobrze, ale zawsze mógłby lepiej.

Podsumowanie
Celowo nie uwzględniłem w zestawieniu przeglądarki Microsoftu, choć może powinienem. Od momentu wydania Edge miał pod górkę, ponieważ jego celem było zastąpienie wysłużonego i owianego złą sławą Internet Explorera. Trudna misja przeglądarki, która była niestabilna i niedopracowana okazała się zbyt ambitna. Przez ostatnie lata, kiedy IE tracił udział w rynku, Edge wprawdzie zyskiwał, ale tylko nieznacznie. W głównym stopniu to Chrome konsekwentnie umacniał swoje miejsce w rankingu przeglądarek i udział w rynku. Mimo, że wsparcie HTML5 jest coraz szersze, baza rozszerzeń przeglądarki coraz większa to użytkownicy zwyczajnie nie chcą tego programu używać. Zdobyte 496 punkty przez Edge 18 to zbyt mało do przekonania niezdecydowanych lub niezadowolonych z Chrome lub Firefoksa.
Podobnie wygląda kwestia Safari jako przeglądarki, która jest dostępna tylko na urządzeniach Apple. Oczywiście użytkownicy Macbooków mają wybór, co do preferowanej przeglądarki, stąd stały i raczej niezmienny kilkuprocentowy udział Safari wśród pozostałych graczy. Wsparcie HTML5 w tej przeglądarce jest najsłabsze względem rywali. Safari 11.2 zdobywa jedynie 477 punktów w teście. Pomimo tak słabego wyniku wspomniana przeglądarka wspiera wybrane elementy, których reszta jakoś nie potrafi. Pewnie i w tym przypadku, chodzi o kwestie wybiórczego traktowania standardów i implementacji tylko tych z którymi nam pod drodze.
Najbardziej cieszy fakt, że z roku na rok jest coraz lepiej. Kolejne API i standardy zyskują akceptację użytkowników i ekspertów. Wsparcie JS, choć z niewielkimi brakami jest bardzo dobre. Niech tylko cały proces postępuje jeszcze szybciej, a wtedy będzie już idealnie.
