 Nie minął dzień od czasu, kiedy na stronie WordPressa przeczytałem notkę na temat nowego wyglądu panelu w wersji 2.7, a już mogłem go pobrać ze strony. Byłem ciekawy nowości i zmian, więc od razu zabrałem się za aktualizację.
Nie minął dzień od czasu, kiedy na stronie WordPressa przeczytałem notkę na temat nowego wyglądu panelu w wersji 2.7, a już mogłem go pobrać ze strony. Byłem ciekawy nowości i zmian, więc od razu zabrałem się za aktualizację.
Pobranie nowej wersji nie sprawia żadnych problemów. Podobnie jak, scalenie czy zastąpienie plików. Do pełni szczęścia brakuje jeszcze uaktualnienia bazy danych, które powinno także przebiec bez zakłóceń. Jeszcze logowanie do systemu i naszym oczom ukazuje się nowy interfejs. Zmiany równie poważne, że początkowe ogarnięcie całości jest niemożliwe. Polecam obejrzenie wideo, które promuje nowy WordPress 2.7 “Coltrane”.
Zmiany
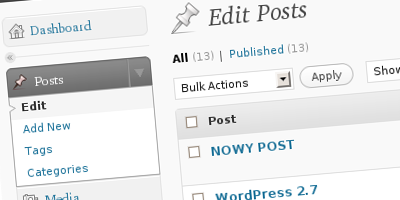
O razu widać nowy interfejs, który według twórców powinien zachwycać użytkownika. Takie zmiany zawsze są dyskusyjne, dlatego lepiej od razu skupmy się na wprowadzonych zmianach.
Górna belka nawigacyjna zamieniła się w kolumnę z lewej strony, a szerokość panelu przestała być ograniczana do 1024px. Dashboard można teraz konfigurować, a więc nic nie stoi na przeszkodzie, aby zakładki z informacjami ustawić według osobistych preferencji. Większą przestrzeń w centralnej części można uzyskać przez zwinięcie menu nawigacyjnego.
Nowa zakładka z opcjami ekranu pozwala na łatwe włączenie i wyłączenie elementów pokazywanych właśnie w panelu. Bardzo użyteczna funkcjonalność.
Jeśli chodzi o pisanie i edytowanie wpisów to dostępny jest widok podstawowy i rozszerzony, a także zakładka szybkiej edycji. Innym wartym uwagi dodatkiem jest opcja przyklejania opublikowanego wpisu, który zawsze jako najnowszy pojawia się na stronie głównej.
Użytkownik ma teraz możliwość odpowiadania na komentarze bezpośrednio z panelu. Pozostałe opcje komentarzy pozostały bez zmian, chociaż zlikwidowano widok szczegółowy.
Aktualizacja samego systemu jest w pełni automatyczna, czyli można zapomnieć o ściganiu plików i przegrywaniu na serwer co kilka miesięcy. Pojawił się, także plugin manager, który pozwala na łatwe znalezienie interesujących dodatków, ich instalacje oraz aktywację.
Podsumowanie
Trzeba przyznać, że zmiany są znaczące, choć moim zdaniem nie wszystkie były konieczne. Zaokrąglone rogi, stylizowane pola formularzy i zastosowanie ikonek zmieniły cały interfejs. Wiem, że dla niektórych interfejs oferowany przez Mac OS X jest najlepszy na świecie, ale próba jego przeniesienia do aplikacji internetowej, musi zakończyć się niepowodzeniem.
Użytkownicy Firefoxa, Konquerora czy Safari zobaczą wszystko co przygotował dla nich zespół WordPress. Autorzy zmian wykorzystali takie deklaracje CSS, które nie są w pełni obsługiwane przez wszystkie przeglądarki. Mowa dokładnie o border-radius, zaproponowanym w CSS. Żadna wersja IE, ani nawet Opera 10, która pojawi się w 2009 roku nie obsługuje tej deklaracji.
Interfejs użytkownika powinien być intuicyjny i użyteczny, a zaokrąglone rogi nie mają na to żadnego wpływu. Równie dobrze można pisać posty na blogu w kwadratowych formularzach. Jest to szczególnie ważne w aplikacjach internetowych, gdzie wygląd elementów zależy od przeglądarki i systemu operacyjnego, a nie samych deklaracji CSS. Warto zastanowić się nad tym, kiedy w kolejnym projekcie zapragniemy zmienić kolor przycisku formularza lub inne elementy systemowe.
Zmiany jakie przynosi WordPress 2.7 “Coltrane” są nieuniknione. Można je tylko odłożyć w czasie, bo wraz z wykryciem krytycznego błędu w samym oprogramowaniu będzie to wręcz niezbędne.
6 odpowiedzi na “WordPress 2.7”
Odn. interfejsu a’la Mac OS X w aplikacjach webowych: czemu niepowodzeniem? Dzięki takim zmianom interfejs panelu WP jest przejrzysty i czytelny. IMO ktoś nie obyty w korzystaniu z takich aplikacji szybciej trafi w guzik „Wyślij” – zaokrąglony, z ikoną – wyglądający jak… guzik, niż w „ten prostokąt z napisem wyślij” :-)
ODDie, w tym samym celu przeglądarki wyświetlają natywnie wyglądające przyciski ;) .
Moim zdaniem nie powinno się stylować elementów formularzy, ponieważ w każdym systemie i przeglądarce wyglądają one inaczej, nie mówiąc o tym, że część przeglądarek nawet nie pokaże tego „stylowego” wyglądu.
Dla przykładu znajomy powiedział, że pod IE7 pole wyszukiwania i sam przycisk w sidebarze mają różną wysokość. Firefox i Opera bez żadnej stylizacji wyświetają oba elementy z taką samą wysokością. Chyba, że to błąd?
Ameryki tym stwierdzeniem nie odkrywasz ;) .
Moim zdaniem jednak dobrze ustylizowany przycisk nie jest zły. A już szczególnie duży i w delikatnie kontrastowym do tła kolorze ;) .
Stylozwać? Co to znaczy?? W każdym systemie i w każdej przeglądarce (nie pod). Zbyt dużo slangu informatycznego. Będę się awanturować o polskość, jeśli teksty będą w języku polskim pisane. Ciekawe kiedy dopracujemy polski język informatyczny, teraz wygląda okropnie. Myślę, że wywodzi się z pospolitych błędów w stylu „na stołówce” „na mieszkaniu” itd. Pozdrawiam purysta.
@Livio
Rozumiem, że to nic nowego, bo różnice w wyświetlaniu stron www pojawiają się wówczas, gdy internauci mają do dyspozycji rożne produkty. Nie jestem nawet mocno przeciwny zmianie tła, czy odstępów dla pól formularzy, ponieważ w większości przypadków zostanie to poprawnie zinterpretowane przez nowoczesne przeglądarki.
Niestety, ale zmiany w rozmiarze czcionki, dopełnieniu lub innej właściwości spowoduje wyświetlanie pól formularzy w sposób inny niż określają to domyślne parametry przeglądarki. Należy pamiętać, że pola formularzy są elementami systemowymi.
Mogę zgodzić się na minimalną stylizację, chociaż nadal uważam, że nie jest to niezbędne podczas tworzenia aplikacji internetowych.
@purysta
Powinno być stylować, chociaż równie dobrze będzie brzmiało stylizować. Błąd był literówką.
Problem tkwi jednak głębiej, ponieważ oba określenia są prawidłowe, ale trudno powiedzieć, które lepiej opisuje zmiany wyglądu dla przycisku formularza.