HTML5 na dobre wkroczył pod nasze strzechy, a twórcy stron internetowych coraz śmielej korzystają z nowych możliwości jakie oferuje ten standard. Najważniejsza kwestia w tej materii pozostaje niezmienna od lat. Mianowicie jak szeroko te wszystkie nowinki są wspierane przez przeglądarki. Zarówno najnowsze jak i te starsze, które od lat ciągną się w ogonie internetowego wyścigu zbrojeń.
Ogólnie
Pomocna w takim zestawieniu jest strona html5test.com, która w ciągu kilku sekund przedstawi wszystkie informacje o aktualnym wsparciu HTML5 w naszej ulubionej przeglądarce. Obecny maksymalny wynik to 555 punktów, ale żadna z przeglądarek nie pochwali się takim wynikiem i pewnie tylko naiwni by tego oczekiwali.
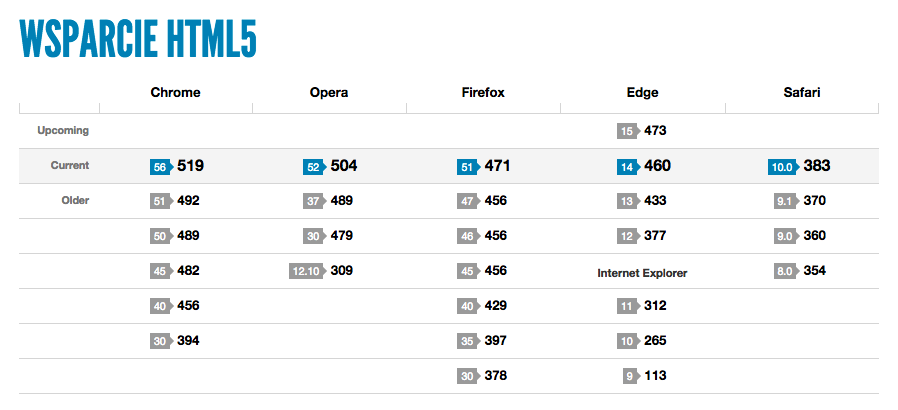
Według moich testów najlepszy był Chrome 56, który uzyskał łącznie 519 punktów. Wcześniejsza wersja miała mniej, bo jedynie 508 punktów, ale to i tak lepiej niż pozostała część stawki. Zestawienie html5test podaje Chrome 52 z wynikiem 492 punktów jako najnowszą wersję przeglądarki Google, więc jest nieco nieaktualne.
Najnowsza Opera 42 zainstalowana na moim komputerze uzyskała w teście 504 punkty, zatem jest to drugi wynik w stawce. Podobnie jak w przypadku Chrome, także wersja Opery na stronie testu była nieco nieaktualna. Opera 37 z wynikiem 489 punktów dalej byłaby wysoko, ale od tamtej pory producent wydał już 5 aktualizacji. Szkoda tylko, że świetne wsparcie nijak ma się do udziału w rynku przeglądarek.
Mozilla goni liderów wsparcia, ale najnowszy Firefox 51 zdobywa raptem 471 punktów. Taki wynik wystarcza na utrzymanie trzeciego miejsca na podium, ale za plecami już czai się przeglądarka Microsoftu. Tutaj nie bierzemy pod uwagę Internet Explorera, bo ten nawet w wersji 11 ma jedynie 312 punktów, a najnowszy i najlepszy produkt jaki producent „okienek” stworzył w ostatnim czasie. Jeśli rozpatrujemy Edge 15 oraz 473 punkty, to uzyskuje wynik lepszy niż ostatni Firefox, ale najnowszy póki co jest Edge 14, a ten ma o jeden punkt gorszy niż nawet Firefox 48. Niestety udział nowoczesnej przeglądarki Edge jest ponad dwukrotnie mniejszy niż starego, znienawidzonego Internet Explorera łącznie.
Przynajmniej Microsoft nie musi już dzierżyć palmy pierwszeństwa, jeśli mówimy o najgorszej przeglądarce. Ten tytuł wędruje do Safari 10, bo wynik wynik 383 punktów jest najsłabszym w całym zestawieniu. Polityka Apple nikogo nie dziwi, gdyż ten producent chodzi własnymi ścieżkami, ale olewanie klientów komputerów stacjonarnych zdecydowanie nie poprawi słabego udziału Safari wśród użytkowników. Szczególnie, kiedy spojrzymy na minimalnie lepszy wynik Safari dla telefonów z systemem iOS.
Szczegółowo
Jeżeli spojrzymy dokładniej na wsparcie HTML5 przez poszczególne przeglądarki to łatwo znajdziemy miejsca, w których jest jeszcze pole do poprawy.
Firefox traci sporo do Chrome i Opery przez niewystarczające wsparcie WebForms 2.0, a dokładniej pól formularzy dla daty i czasu. Podobnie jest tutaj z Safari, ale braki są jeszcze większe. Koncepcja Web Components jest całkowicie wspierana jedynie przez Chrome, reszta przeglądarek wypada w tej kwestii średnio, ale Firefox i Edge mają najwięcej do nadrobienia.
Wsparcie formatów audio i wideo pozostanie niejednolite do końca świata. Kodek H.264 jest póki co, jedynym formatem wideo wspieranym przez wszystkie przeglądarki. Podobnie MP3 oraz AAC, czyli kodeki muzyczne obsługiwane przez wszystkich graczy. Reszta formatów działa lub w zależności od producenta przeglądarki.
Biorąc pod uwagę grafikę trójwymiarową (3D) oraz rzeczywistość wirtualną (VR) i to Chrome wspiera WebGL 2 jako jedyna przeglądarka, a Edge chwali się wsparciem WebVR, również jako jedyny. Edge jako jedyny obsługuje nowe API do płatności, ale to pewnie tylko kwestia czasu kiedy reszta będzie wspierała ten standard.
Dobrze z punktu widzenia użytkowników i programistów wygląda całkowite wsparcie Session Storage i Local Storage przez wszystkie przeglądarki. Podobnie Database Storage, a także obsługę czytania plików. Równie dobrze wygląda wsparcie JS przez przeglądarki. Brakuje jedynie obsługi modułów z ES6, a Chrome i Edge już oferują obsługę Async i Await z ES7. Takie podejście producentów do wsparcia standardu wynika pewnie z wielkiego zainteresowania jaki JavaScript przeżywa przez ostatnie lata.