Pewien znajomy przesłał mi adres strony, która prezentuje przydatne rady dla programistów stron i aplikacji internetowych. Rzeczowy i aktualny przewodnik, pozwalający na odchudzenie strony, tak by nasi klienci szybciej otrzymali oczekiwaną treść. Dokładnie takie rady znajdziesz na stronie Browser Diet, której auterem jest Zeno Rocha. Mój skromny udział w projekcie to przetłumaczenie, tych porad na język polski.
Kategoria: XHTML
Podczas wprowadzania zmian w menu nawigacyjnym jednej ze stron konieczne było dodanie nowych łącz. Niestety sama konstrukcja nawigacji nie była idealna. Dwie listy nieuporządkowane z właściwością float: left;, z czego druga zawierała dodatkowo wyrównanie tekstu do prawej. Menu takie nie wygląda profesjonalnie, do tego dodawanie kolejnych linków zaburza ustalony wcześniej wygląd menu. A gdyby wszystkie łączą równo i proporcjonalnie wypełniały dostępną przestrzeń, czyli były wyrównane do lewej i prawej krawędzi strony internetowej.
Podczas pracy przy jednym z projektów potrzebowałem elastycznej siatki z pojemnikami o stałym i proporcjonalnym jednocześnie rozmiarze. Oznacza to dokładnie tyle, że strona o płynnej szerokości zawiera elementy o stałej minimalnej szerokości, ale rozciągające się proporcjonalnie do momentu, w którym mogą znów w całości wypełnią dostępną przestrzeń. Brzmi skomplikowanie, dlatego najlepiej jeśli sprawdzisz wszystko w działaniu.
Istnieje wiele platform blogowych. Część z nich to niezależne silniki jak WordPress, czy MovableType, a inne to produkty zintegrowane z konkretnymi serwisami, jak Blogger czy Tumblr. Istnieje również wiele polskich serwisów, które pozwalają na szybkie stworzenie dziennika internetowego i bezstresowe blogowanie. Najpopularniejsze to Jogger i Blox. Zdarza się, że powyższe rozwiązania nie spełniają naszych oczekiwań, co wówczas prowadzi do wyważania otwartych drzwi.
 Wiele osób rozpoczyna swoją przygodę ze stronami internetowymi od poszukiwań materiałów w internecie. Często zdarza się tak, że informację jakie wpadają w ich ręce są przestarzałe, a w najlepszym przypadku nieaktualne. Jeśli kogoś interesuje kurs tworzenia stron dla początkujących to osobiście polecam kurs BrowseHappy. Napisano również wiele książek, które rzeczowo tłumaczą i pokazują proces tworzenia stron internetowych. Recenzowana pozycja w prosty i przejrzysty sposób opisuje nowoczesne tworzenie i standardy sieciowe.
Wiele osób rozpoczyna swoją przygodę ze stronami internetowymi od poszukiwań materiałów w internecie. Często zdarza się tak, że informację jakie wpadają w ich ręce są przestarzałe, a w najlepszym przypadku nieaktualne. Jeśli kogoś interesuje kurs tworzenia stron dla początkujących to osobiście polecam kurs BrowseHappy. Napisano również wiele książek, które rzeczowo tłumaczą i pokazują proces tworzenia stron internetowych. Recenzowana pozycja w prosty i przejrzysty sposób opisuje nowoczesne tworzenie i standardy sieciowe.
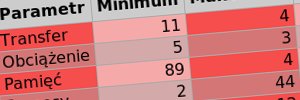
 Tabele to jedne z najpopularniejszych elementów jakie występują na stronach internetowych. Rozbudowana struktura tabel pozwala na osiągnięcie wspaniałych efektów poprzez zastosowanie stylów kaskadowych.
Tabele to jedne z najpopularniejszych elementów jakie występują na stronach internetowych. Rozbudowana struktura tabel pozwala na osiągnięcie wspaniałych efektów poprzez zastosowanie stylów kaskadowych.
Tabela jest jednym z podstawowych elementów HTML, a przeznaczeniem tabeli jest prezentacja danych tebelarycznych. Przed laty dzięki swoim właściwościom tabele były wykorzystywane na wiele różnych, niekoniecznie właściwych sposobów. Obecne technologie pozwalają na zmienienie wyglądu tabeli bardzo prosto i szybko, jednocześnie zachowując minimalną ilość znaczników, zamiast wiele klas.
Uzyskanie takich efektów umożliwia CSS3, który jest poprawnie obsługiwany przez nowoczesne przeglądarki. Trudno mówić o komercyjnym zastosowaniu takiego rozwiązania, kiedy Internet Explorer 8 odmawia poprawnej interpretacji wielu selektorów CSS3, w tym bardzo użytecznych selektorów potomka. Jednak praktycznie zapoznanie się z nowymi możliwościami CSS3, pozwoli na ich stosowanie chociażby w niekomercyjnych projektach lub własnych zastosowaniach.