 Wiele osób rozpoczyna swoją przygodę ze stronami internetowymi od poszukiwań materiałów w internecie. Często zdarza się tak, że informację jakie wpadają w ich ręce są przestarzałe, a w najlepszym przypadku nieaktualne. Jeśli kogoś interesuje kurs tworzenia stron dla początkujących to osobiście polecam kurs BrowseHappy. Napisano również wiele książek, które rzeczowo tłumaczą i pokazują proces tworzenia stron internetowych. Recenzowana pozycja w prosty i przejrzysty sposób opisuje nowoczesne tworzenie i standardy sieciowe.
Wiele osób rozpoczyna swoją przygodę ze stronami internetowymi od poszukiwań materiałów w internecie. Często zdarza się tak, że informację jakie wpadają w ich ręce są przestarzałe, a w najlepszym przypadku nieaktualne. Jeśli kogoś interesuje kurs tworzenia stron dla początkujących to osobiście polecam kurs BrowseHappy. Napisano również wiele książek, które rzeczowo tłumaczą i pokazują proces tworzenia stron internetowych. Recenzowana pozycja w prosty i przejrzysty sposób opisuje nowoczesne tworzenie i standardy sieciowe.
Autor: Łukasz Adamczuk
 Korzystanie z internetu przed laty było ograniczane przez istnienie tylko dwóch przeglądarek. Internet Explorer i Netscape Navigator, toczyły wojnę o dominację na rynku przeglądarek. Ówczesna wojna została ostatecznie wygrana przez produkt Microsoftu, jednak późniejsze lata zostały praktycznie zmarnowane. Jaka przeglądarka dzisiaj jest najlepsza?
Korzystanie z internetu przed laty było ograniczane przez istnienie tylko dwóch przeglądarek. Internet Explorer i Netscape Navigator, toczyły wojnę o dominację na rynku przeglądarek. Ówczesna wojna została ostatecznie wygrana przez produkt Microsoftu, jednak późniejsze lata zostały praktycznie zmarnowane. Jaka przeglądarka dzisiaj jest najlepsza?
Blogi stały się popularne w internecie przed kilkoma laty. Powstały silniki, które oferują prowadzenie dzienników internetowych całkowicie niezależnie, jak WordPress, czy MovableType. Polskie portale również oferują pisanie blogów dla zarejestrowanych użytkowników. Jednak samo stworzenie bloga to dopiero początek.
Od razu zaznaczam, że nie będę przekonywał nikogo o wyższości jednego rozwiązania na drugim. Osoby znające te skróty zapewne znają ich pochodzenie i wiedzą do czego służą. Dalsza część artykułu przedstawia najpopularniejsze pakiety wolnego oprogramowania do obsługi witryn internetowych, sposoby instalacji i konfiguracji.
Nowe jQuery – nowe rozwiązania
 Na początku roku wydano jQuery 1.4, które wprowadza nowe funkcjonalności i poprawia znane błędy. Wydanie nowej wersji trwało stało się dla twórców powodem do wielkiego świętowania, czemu poświęcili osobną stronę.
Na początku roku wydano jQuery 1.4, które wprowadza nowe funkcjonalności i poprawia znane błędy. Wydanie nowej wersji trwało stało się dla twórców powodem do wielkiego świętowania, czemu poświęcili osobną stronę.
W ciągu 14 dni twórcy biblioteki opowiadali o zmianach jakie wprowadzili do nowej wersji. Szczególnie interesujący był podcast, w którym John Resig przedstawił zmiany w rdzeniu biblioteki. Zmniejszenie rozmiaru, wzrost wydajności i większa zgodność z przeglądarkami.
Poprzedni wpis dotyczył wzorca projektowego Singleton, który jest niezbędny w przypadku pojedynczych obiektów tego samego typu. Obecny tekst porusza problem tworzenia różnych obiektów jednego typu (tej samej rodziny) bez specyfikowania ich konkretnych klas.
Wzorzec projektowy Singleton
Wzorce projektowe to ogólne rozwiązania częstych informatycznych problemów. Programowanie obiektowe w PHP5 różni się nie tylko składnią, ale również pewnymi brakami w porównaniu z innymi językami, typu C++ czy Java. Pomimo tego wzorce projektowe idealnie sprawdzają się w aplikacjach internetowych.
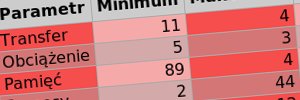
 Tabele to jedne z najpopularniejszych elementów jakie występują na stronach internetowych. Rozbudowana struktura tabel pozwala na osiągnięcie wspaniałych efektów poprzez zastosowanie stylów kaskadowych.
Tabele to jedne z najpopularniejszych elementów jakie występują na stronach internetowych. Rozbudowana struktura tabel pozwala na osiągnięcie wspaniałych efektów poprzez zastosowanie stylów kaskadowych.