Istnieje wiele platform blogowych. Część z nich to niezależne silniki jak WordPress, czy MovableType, a inne to produkty zintegrowane z konkretnymi serwisami, jak Blogger czy Tumblr. Istnieje również wiele polskich serwisów, które pozwalają na szybkie stworzenie dziennika internetowego i bezstresowe blogowanie. Najpopularniejsze to Jogger i Blox. Zdarza się, że powyższe rozwiązania nie spełniają naszych oczekiwań, co wówczas prowadzi do wyważania otwartych drzwi.
Tag: XHTML
Smashing Magazine
 Internet jest kopalnią inspiracji. Codzienne przeglądanie sieci rodzi w nas nowe pomysły, znalezione sztuczki i efekty wykorzystujemy we własnych projektach. Każdy ma w sieci własne źródła, które dają okresowo sprawdza. Smashing Magazine jest czymś więcej niż tylko serwisem o stronach internetowych i nowych trendach w sieci.
Internet jest kopalnią inspiracji. Codzienne przeglądanie sieci rodzi w nas nowe pomysły, znalezione sztuczki i efekty wykorzystujemy we własnych projektach. Każdy ma w sieci własne źródła, które dają okresowo sprawdza. Smashing Magazine jest czymś więcej niż tylko serwisem o stronach internetowych i nowych trendach w sieci.
 Wiele osób rozpoczyna swoją przygodę ze stronami internetowymi od poszukiwań materiałów w internecie. Często zdarza się tak, że informację jakie wpadają w ich ręce są przestarzałe, a w najlepszym przypadku nieaktualne. Jeśli kogoś interesuje kurs tworzenia stron dla początkujących to osobiście polecam kurs BrowseHappy. Napisano również wiele książek, które rzeczowo tłumaczą i pokazują proces tworzenia stron internetowych. Recenzowana pozycja w prosty i przejrzysty sposób opisuje nowoczesne tworzenie i standardy sieciowe.
Wiele osób rozpoczyna swoją przygodę ze stronami internetowymi od poszukiwań materiałów w internecie. Często zdarza się tak, że informację jakie wpadają w ich ręce są przestarzałe, a w najlepszym przypadku nieaktualne. Jeśli kogoś interesuje kurs tworzenia stron dla początkujących to osobiście polecam kurs BrowseHappy. Napisano również wiele książek, które rzeczowo tłumaczą i pokazują proces tworzenia stron internetowych. Recenzowana pozycja w prosty i przejrzysty sposób opisuje nowoczesne tworzenie i standardy sieciowe.
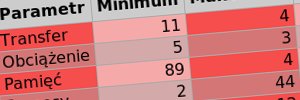
 Tabele to jedne z najpopularniejszych elementów jakie występują na stronach internetowych. Rozbudowana struktura tabel pozwala na osiągnięcie wspaniałych efektów poprzez zastosowanie stylów kaskadowych.
Tabele to jedne z najpopularniejszych elementów jakie występują na stronach internetowych. Rozbudowana struktura tabel pozwala na osiągnięcie wspaniałych efektów poprzez zastosowanie stylów kaskadowych.
Stylowanie Lightboxa
 Programiści JS znają na pewno framework prototype.js oraz bibliotekę scriptaculous.js, która udostępnia wiele efektów graficznych. Popularne w ostatnich miesiącach otwieranie wszystkiego w overlay’owych okienkach prowadzi jednak wielokrotnie do przerostu formy nad treścią. Nie wystarczy tylko ściągnąć skrypt z sieci. Prezentowane elementy często wyświetlają się w sposób standardowy, który nie jest dla nich odpowiedni. Możemy to zmienić przy niewielkim wysiłku, a uzyskany efekt na pewno zadowoli naszych klientów i użytkowników. Jednym z pierwszych skryptów działających w ten sposób był lightbox napisany przez Lokesha Dhakara.
Programiści JS znają na pewno framework prototype.js oraz bibliotekę scriptaculous.js, która udostępnia wiele efektów graficznych. Popularne w ostatnich miesiącach otwieranie wszystkiego w overlay’owych okienkach prowadzi jednak wielokrotnie do przerostu formy nad treścią. Nie wystarczy tylko ściągnąć skrypt z sieci. Prezentowane elementy często wyświetlają się w sposób standardowy, który nie jest dla nich odpowiedni. Możemy to zmienić przy niewielkim wysiłku, a uzyskany efekt na pewno zadowoli naszych klientów i użytkowników. Jednym z pierwszych skryptów działających w ten sposób był lightbox napisany przez Lokesha Dhakara.
 Chris Coyier jest prawdziwym pasjonatem stron internetowych. Poza codzienną pracą w agencji projektowej, prowadzi własnego bloga i serwis z poradami dla projektantów. Serwis CSS Tricks jest jedną, z tych stron internetowych, które czytuje regularnie.
Chris Coyier jest prawdziwym pasjonatem stron internetowych. Poza codzienną pracą w agencji projektowej, prowadzi własnego bloga i serwis z poradami dla projektantów. Serwis CSS Tricks jest jedną, z tych stron internetowych, które czytuje regularnie.
Tabela jest jednym z podstawowych elementów HTML, a przeznaczeniem tabeli jest prezentacja danych tebelarycznych. Przed laty dzięki swoim właściwościom tabele były wykorzystywane na wiele różnych, niekoniecznie właściwych sposobów. Obecne technologie pozwalają na zmienienie wyglądu tabeli bardzo prosto i szybko, jednocześnie zachowując minimalną ilość znaczników, zamiast wiele klas.
Uzyskanie takich efektów umożliwia CSS3, który jest poprawnie obsługiwany przez nowoczesne przeglądarki. Trudno mówić o komercyjnym zastosowaniu takiego rozwiązania, kiedy Internet Explorer 8 odmawia poprawnej interpretacji wielu selektorów CSS3, w tym bardzo użytecznych selektorów potomka. Jednak praktycznie zapoznanie się z nowymi możliwościami CSS3, pozwoli na ich stosowanie chociażby w niekomercyjnych projektach lub własnych zastosowaniach.