 Wiele osób rozpoczyna swoją przygodę ze stronami internetowymi od poszukiwań materiałów w internecie. Często zdarza się tak, że informację jakie wpadają w ich ręce są przestarzałe, a w najlepszym przypadku nieaktualne. Jeśli kogoś interesuje kurs tworzenia stron dla początkujących to osobiście polecam kurs BrowseHappy. Napisano również wiele książek, które rzeczowo tłumaczą i pokazują proces tworzenia stron internetowych. Recenzowana pozycja w prosty i przejrzysty sposób opisuje nowoczesne tworzenie i standardy sieciowe.
Wiele osób rozpoczyna swoją przygodę ze stronami internetowymi od poszukiwań materiałów w internecie. Często zdarza się tak, że informację jakie wpadają w ich ręce są przestarzałe, a w najlepszym przypadku nieaktualne. Jeśli kogoś interesuje kurs tworzenia stron dla początkujących to osobiście polecam kurs BrowseHappy. Napisano również wiele książek, które rzeczowo tłumaczą i pokazują proces tworzenia stron internetowych. Recenzowana pozycja w prosty i przejrzysty sposób opisuje nowoczesne tworzenie i standardy sieciowe.
Tag: CSS
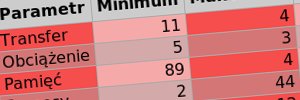
 Tabele to jedne z najpopularniejszych elementów jakie występują na stronach internetowych. Rozbudowana struktura tabel pozwala na osiągnięcie wspaniałych efektów poprzez zastosowanie stylów kaskadowych.
Tabele to jedne z najpopularniejszych elementów jakie występują na stronach internetowych. Rozbudowana struktura tabel pozwala na osiągnięcie wspaniałych efektów poprzez zastosowanie stylów kaskadowych.
 Arkusze stylów kaskadowych powinny być używane przez koderów WWW, nawet w przypadku tworzenia prostych stron HTML. Zalety jakie niesie technologia CSS są po prostu nie do ocenienia. Lżejszy kod, rozdzielenie warstwy logicznej i prezentacyjnej, a także zgodność ze standardami. Wszystko to pozwoli nam na uniknięcie kłopotów ze złym wyświetlaniem treści. Niestety nie wszyscy potrafią używać arkuszy stylów kaskadowych z ich przeznaczeniem. Jeśli ktoś nie używa CSS na co dzień może popełniać bardzo proste błędy.
Arkusze stylów kaskadowych powinny być używane przez koderów WWW, nawet w przypadku tworzenia prostych stron HTML. Zalety jakie niesie technologia CSS są po prostu nie do ocenienia. Lżejszy kod, rozdzielenie warstwy logicznej i prezentacyjnej, a także zgodność ze standardami. Wszystko to pozwoli nam na uniknięcie kłopotów ze złym wyświetlaniem treści. Niestety nie wszyscy potrafią używać arkuszy stylów kaskadowych z ich przeznaczeniem. Jeśli ktoś nie używa CSS na co dzień może popełniać bardzo proste błędy.
 Arkusze stylów kaskadowych służą do wizualizacji aplikacji internetowych. Stosowanie jakiegokolwiek formatowania w kodzie XHTML jest przez standardy sieciowe zabronione. Niestety wielu koderów nadal nie potrafi wykorzystać modelu blokowego przy tworzeniu semantyczne kodu. Na rynku znajdziemy bardzo wiele książek dotyczących technologii XHTML oraz CSS, które opisują temat od podstaw lub w stopniu bardziej złożonym. Jednak nie wszystkie z nich są warte naszego czasu, a już na pewno nie naszych pieniędzy.
Arkusze stylów kaskadowych służą do wizualizacji aplikacji internetowych. Stosowanie jakiegokolwiek formatowania w kodzie XHTML jest przez standardy sieciowe zabronione. Niestety wielu koderów nadal nie potrafi wykorzystać modelu blokowego przy tworzeniu semantyczne kodu. Na rynku znajdziemy bardzo wiele książek dotyczących technologii XHTML oraz CSS, które opisują temat od podstaw lub w stopniu bardziej złożonym. Jednak nie wszystkie z nich są warte naszego czasu, a już na pewno nie naszych pieniędzy.
Stylowanie Lightboxa
 Programiści JS znają na pewno framework prototype.js oraz bibliotekę scriptaculous.js, która udostępnia wiele efektów graficznych. Popularne w ostatnich miesiącach otwieranie wszystkiego w overlay’owych okienkach prowadzi jednak wielokrotnie do przerostu formy nad treścią. Nie wystarczy tylko ściągnąć skrypt z sieci. Prezentowane elementy często wyświetlają się w sposób standardowy, który nie jest dla nich odpowiedni. Możemy to zmienić przy niewielkim wysiłku, a uzyskany efekt na pewno zadowoli naszych klientów i użytkowników. Jednym z pierwszych skryptów działających w ten sposób był lightbox napisany przez Lokesha Dhakara.
Programiści JS znają na pewno framework prototype.js oraz bibliotekę scriptaculous.js, która udostępnia wiele efektów graficznych. Popularne w ostatnich miesiącach otwieranie wszystkiego w overlay’owych okienkach prowadzi jednak wielokrotnie do przerostu formy nad treścią. Nie wystarczy tylko ściągnąć skrypt z sieci. Prezentowane elementy często wyświetlają się w sposób standardowy, który nie jest dla nich odpowiedni. Możemy to zmienić przy niewielkim wysiłku, a uzyskany efekt na pewno zadowoli naszych klientów i użytkowników. Jednym z pierwszych skryptów działających w ten sposób był lightbox napisany przez Lokesha Dhakara.
 Chris Coyier jest prawdziwym pasjonatem stron internetowych. Poza codzienną pracą w agencji projektowej, prowadzi własnego bloga i serwis z poradami dla projektantów. Serwis CSS Tricks jest jedną, z tych stron internetowych, które czytuje regularnie.
Chris Coyier jest prawdziwym pasjonatem stron internetowych. Poza codzienną pracą w agencji projektowej, prowadzi własnego bloga i serwis z poradami dla projektantów. Serwis CSS Tricks jest jedną, z tych stron internetowych, które czytuje regularnie.
 Arkusze stylów kaskadowych zostały stworzone przez ekspertów W3C w jednym celu. Standaryzacja aplikacji internetowych była konieczna, a technologia CSS pozwoliła na separację kodu i wyświetlania. Przestarzały HTML, który zawierał atrybuty związane z formatowaniem został z czasem zastąpiony przez semantyczny język XHTML. Rola wizualizacji została przekazana na barki CSS. Aplikacje internetowe stworzone według standardów sieciowych mogą wyglądać identycznie lub prawie tak samo we wszystkich nowoczesnych przeglądarkach, ale to niejedyne cechy technologii CSS.
Arkusze stylów kaskadowych zostały stworzone przez ekspertów W3C w jednym celu. Standaryzacja aplikacji internetowych była konieczna, a technologia CSS pozwoliła na separację kodu i wyświetlania. Przestarzały HTML, który zawierał atrybuty związane z formatowaniem został z czasem zastąpiony przez semantyczny język XHTML. Rola wizualizacji została przekazana na barki CSS. Aplikacje internetowe stworzone według standardów sieciowych mogą wyglądać identycznie lub prawie tak samo we wszystkich nowoczesnych przeglądarkach, ale to niejedyne cechy technologii CSS.
Tabela jest jednym z podstawowych elementów HTML, a przeznaczeniem tabeli jest prezentacja danych tebelarycznych. Przed laty dzięki swoim właściwościom tabele były wykorzystywane na wiele różnych, niekoniecznie właściwych sposobów. Obecne technologie pozwalają na zmienienie wyglądu tabeli bardzo prosto i szybko, jednocześnie zachowując minimalną ilość znaczników, zamiast wiele klas.
Uzyskanie takich efektów umożliwia CSS3, który jest poprawnie obsługiwany przez nowoczesne przeglądarki. Trudno mówić o komercyjnym zastosowaniu takiego rozwiązania, kiedy Internet Explorer 8 odmawia poprawnej interpretacji wielu selektorów CSS3, w tym bardzo użytecznych selektorów potomka. Jednak praktycznie zapoznanie się z nowymi możliwościami CSS3, pozwoli na ich stosowanie chociażby w niekomercyjnych projektach lub własnych zastosowaniach.